「Webサイト上でアニメーションを表示させる」といえば、筆頭に上がるのはアニメーションGIFで、少し前になるとFlashなども多くありました。
しかし、アニメーションGIFはあくまでGIF画像であるため、256色以上の表示ができなかったり、専用ソフトを使わないと1コマずつの表示ができないなど、GIF特有の問題もあります。
今回は、そんなアニメーションを実現する際の選択肢の一つとして、CSSを用いた画像アニメーションの方法をご紹介したいと思います。
実装のサンプル
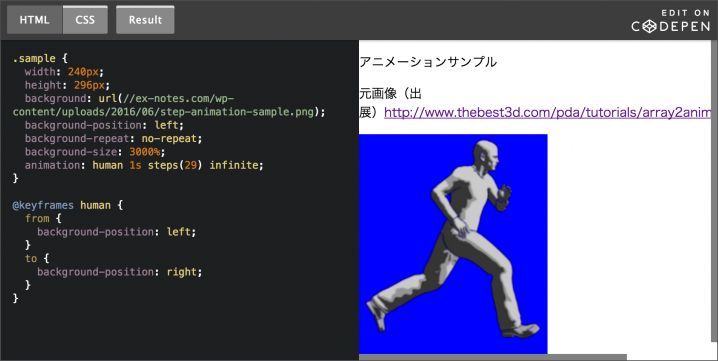
まずはサンプルを見てみましょう。後でも紹介しますが、以下のようなアニメーションになります。
See the Pen EX-NOTES: Step Function Sample 02 by hakuginn220 (@hakuginn220) on CodePen.

元画像はこんな感じで1列に繋げています。
この30フレームを切り取ってアニメーションしていくのが、CSSを用いた画像のアニメーションの方法です。
ちなみにこの方法、Twitterの「いいね」を押した時にハートが弾けるモーションでも使われているので、興味のある方はぜひ観察してみてください。
では、方法の解説をしてみたいと思います。今回はHTMLとCSSの知識が少し必要になります。
CSS3でのアニメーション表現
まずはCSS3で使えるアニメーション機能のおさらいです。
CSS3がブラウザに実装されてから、transitionとanimationというプロパティが使えるようになりました。
お互いアニメーションの方針を決めるプロパティなのですが、transitionプロパティは「ボタンが押された」などの状態変化のモーションに強く、animationプロパティは「永遠とループする」などの永続変化に強いプロパティです。
ブラウザの対応状況も、モダンブラウザはもちろんのこと、IEでも10以上で動作する上、同じCSS3で追加されたtransformやopacityといったプロパティと組み合わせることで、GPUアクセラレーションでアニメーションがヌルヌル描写されるというメリットもあり、ここ最近のCSSでは頻繁に使われています。
両方のプロパティに共通してtransition-timing-functionとanimation-timing-functionと呼ばれる、timing-function指定というものが存在します。
timing-functionは変化のタイミングや変化の仕方を指定する項目で、今回はそのtiming-functionで使えるステップ関数というものを紹介します。
ステップ関数とは
timing-functionで提供されているステップ関数は階段関数とも呼ばれ、アニメーションにおける時間軸(タイムライン)を段階的に進めることができます。
普通のCSSアニメーションで作ったアニメと、ステップ関数で作ったアニメを比較してみましょう。
See the Pen EX-NOTES: Step Function Sample 01 by hakuginn220 (@hakuginn220) on CodePen.
ステップ関数では、上記のサンプルのように段階的にプロパティが動く為、パラパラ漫画のような動きをすることが可能です。普通のCSSアニメーションでは、1秒あたり何十回から何百回(処理によって異なります)の頻度で状態の変化を繰り返すため、サンプルのようになめらかな動きをします。これが違いですね。
そして、ステップ関数を応用すると、アニメーションが動いた際に○秒間に○回動かすといったようなことが可能になり、背景画像などでスプライト化(複数の状態の画像を1枚の画像にまとめる)した画像をコマ送りのように動かすことが可能になります。
映画のフィルムと似たような動きをCSSと画像で行う、といえば分かりやすいでしょうか。こうすることで、CSSで24fpsや30fpsといった表現が可能になります。
ステップ関数の指定方法
ステップ関数の利用についての詳細な説明は下記解説ページに譲るとして、ここでは重要な部分を書いていきたいと思います。
Transitionの場合
.sample-transition {
transition: プロパティ名 秒数 steps(回数, 方向);
}
プロパティ:動かしたいプロパティ名(全て対応したい場合はall)アニメーション名:@keyframesの名前を指定秒数:アニメーションが終わる秒数(1秒間なら1s、2秒間なら2s)回数:秒数で指定した時間を移動する回数(12分割なら11、24分割なら23)方向:左連続ならstart、右連続ならendを指定(初期値はstart)
Animationの場合
.sample-animation {
animation: アニメーション名 秒数 steps(回数, 方向) ループ指定;
}
アニメーション名:@keyframesの名前を指定秒数:Transitionと同じ回数:Transitionと同じ方向:Transitionと同じループ回数:infiniteで無限、数字で回数を指定(初期値は1)
気をつけないといけないのが、steps関数に代入する回数は移動する回数の為、コマ数から-1しなければいけません。
それ以外については他のCSSアニメーションと変わりありません。
今後のアニメーションの選択肢について
先ほども少し触れましたが、ステップ関数が使われている実用例としてTwitterの「いいね」ボタンがあります。
You can say a lot with a heart. Introducing a new way to show how you feel on Twitter: https://t.co/WKBEmORXNW pic.twitter.com/G4ZGe0rDTP
— Twitter (@twitter) 2015年11月3日
「いいね」ボタンの場合、0.8秒間で29コマのスプライト化した背景画像を動かすことで、あの動きを実現しています。
こういった小技を使うことで、GIF・SVG・Flashなどを使わなくても、CSSでアニメーションを表現できるようになります。
Webにおいて画面の装飾というものはCSSの役割だったのですが、昔は実現しきれないことが多くありました。
これからは動的な動きをどんどんCSSで表現できる時代が来ると面白くなってくるなと思います。