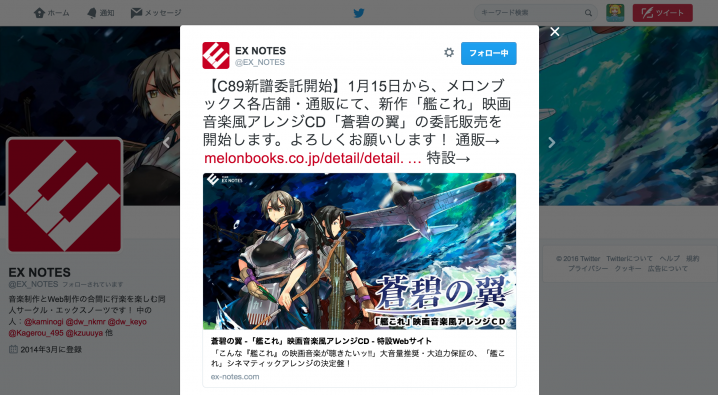
近頃、TwitterでURLをつぶやくと、クライアント上にサムネイルやタイトル、概要などがまとまったカードが表示されることがありませんか?
このカードにより、Twitterを見たユーザーはサイトや作品の概要を何となく把握できますし、書き手からしても、イラストや文字なども含めたアピール効果がとても高いのは、みなさんも普段から感じることかと思います。
この仕組みは、OGP(Open Graph Protocol)と呼ばれる情報をTwitterなどのSNS(Social Networking Service)側が認識して、見やすく表示してくれる機能を利用して実現されています。
このOGPですが、実は仕組みは結構簡単で、HTMLタグを増やすだけで自由に設定・カスタマイズすることができてしまうのです。
今回は、HTMLの初歩的知識はあるものの、その先は難しいのでよく分からない……という方向けに、OGPの仕組みと設定方法を特設サイトを対象にして解説していきます。
OGPの成り立ち、メタデータとの違い
OGPの説明をする前に、まずは「メタデータ」について説明したいと思います。
メタデータ(metadata)、メタ情報とは、メタなデータ、すなわちデータについてのデータという意味で、あるデータが付随して持つそのデータ自身についての付加的なデータを指す。
このデータというのは、Web上ならもちろんページ内のコンテンツのことを指します。
そして、HTMLの世界ではメタデータの指定に <meta> と呼ばれるタグを用いることが推奨されていました。
Google検索でも、この <meta> の情報が非常に重要視されており、検索エンジン最適化(SEO)と呼ばれる仕事も誕生したくらいです。これは10年以上前からある話ですね。
では、なぜOGPという仕様が後からできたのかというと、HTMLで用意されたメタデータはブラウザや検索ロボットと呼ばれるWebサイトを閲覧する機械などが解釈するための仕様だった という理由があります。
つまり、人間向けのデータではなくて、機械向けのデータだった、ということですね。
SNSでは、人間がサイトを訪問しなくてもサイトの概要がわかるような仕組みが必要で、メタタグだけではその役目を果たせなかったのです。
そこで、SNS側でもメタデータを利用しやすいようFacebookが考えたものが、「OGP」になります。メタタグを拡張することで機械だけではなく人間向けの情報を含めることができるようになりました。
Twitterも、そのOGPの仕様に則ってTwitterカードというものを表示するようになっています。これが、Twitter上でサイトのカードが表示される仕組みですね。
この二つはもともとFacebookとTwitterがそれぞれ考えた規格なのですが、両サイトともに現在のインターネットに大きな影響を及ぼすことから、暗黙の了解の規格として流通しているのが実情です。
OGPの設定方法、Twitter用の指定
では、HTMLファイルに設定していきましょう。
ヘッダ部分のみ抜粋しますが、ソースの書き方はこのようになります。
<head prefix="og: http://ogp.me/ns# website: http://ogp.me/ns/website#"> <meta property="og:site_name" content="サークル名"> <meta property="og:title" content="特設サイトのタイトル"> <meta property="og:description" content="特設サイトの概要"> <meta property="og:type" content="website"> <meta property="og:locale" content="ja_JP"> <meta property="og:image" content="サムネイル画像のURL(絶対パス)"> <meta name="twitter:card" content="summary_large_image"> </head>
各項目について解説していきます。
headタグのprefix属性
これは、「OGPがありますよ」と伝えるための記述になります。
無くても動作してたりするので本当に必要なのかは怪しいですが、OGPの公式サイトでのリファレンスはそうなっているので、記載した方が吉です。
今回は特設サイトなので、後ろが website: http://ogp.me/ns/website# と記載していますが、ブログなどの記事ページの場合 article: http://ogp.me/ns/article# とするのが理想です。
og:site_name
サイトの総称を指定します。
特設サイトの場合、サークル名などが好ましいです。
og:title
ページのタイトルを指定します。
特設サイトの場合、頒布物の名前などを入れるのが好ましいです。
文字数は30文字くらいにするのが良いでしょう。
og:description
ページの概要を指定します。
特設サイトの場合、頒布物の概要・キャッチコピーなどを指定しましょう。
297文字まで記入することが可能です。
og:type
ページのタイプを指定します。
特設ページの場合、単一ページなのでwebsiteを指定します。
ブログだったりするとblogになります。
og:locale
ページの言語を指定します。
日本向けサイトの場合はja_JPで十分です。
og:image
サムネイルに使う画像をURLで指定します。
気をつけて欲しいのが、絶対パス(http://〜から始まるフルパス)で指定しなければいけないということです。
画像サイズは横1200px縦630pxが推奨されています。
twitter:card
Summaryカード | Twitter Developers
これはOGPではなく、Twitter向けの追加指定です。カードの形の指定ですね。
デフォルトだとsummary指定になっており、サムネイルが小さく正方形表示になります。
タイトルや概要が見やすいので、ブログ記事などはこちらが使われる傾向があります。
特設サイトの場合、サムネイルを大きく表示したい場合も多いかと思います。
summary_large_imageと指定することでサムネイルを大きく長方形で目立つ表示にすることができます。
OGPの確認、記述ミスやSNSのキャッシュに注意
「さぁ設定ができたぞ、投稿だ!」となるも実際にちゃんと設定ができているのかを確認したくなると思います。
デバッガー – 開発者向けFacebook
OGPとしてのチェックはFacebookが提供しているこちらのサービスから確認することができます。
Facebookの場合、実はFacebookのサーバー側でキャッシュを残す仕様があったりします。
その場合は、上記のURLからサーバーのキャッシュを更新してもらいましょう。
Card Validator | Twitter Developers
Twitterの表示確認の場合、公式でカードのプレビューを確認するサービスが提供されているので、こちらから確認することをオススメします。
プレビューでエラーが出た場合はエラーログを参考に間違いを正して行きましょう。
これで、安心してSNSで投稿することができると思います。
特設サイトのこれから

当サークルの「蒼碧の翼」特設WEBサイト(ジャンプ)
同人界隈の特設サイトは毎年登場しますし、凝った作りのサイトも増えてきましたよね。
特設サイトを作る理由って、やっぱり頒布物の情報発信が目的だと思います。
SNSの普及によって特設サイトを拡散してもらう重要性というのが増えつつある中、URLを貼るだけでSNS上からタイトルや概要・サムネイルが伝わるOGPの存在は、アクセス数のちょっとした支えになると思います。
みなさんもぜひ、特設サイトにOGPを設定してみてください。