Webサイトや印刷物を作っていると、「ここ、文字が多いしアイコンとか入れたいな……」と思うことが結構あります。
そんなとき、自分でアイコンを作っていては時間がいくらあっても足りませんよね。
というわけで今回は、Webサイトや印刷物で簡単に使える、便利なアイコン素材をご紹介します。
Font Awesome(600+アイコン)

Font Awesome は、Webフォント形式で使えるフリーのアイコンセットです。アイコンの数は600個以上あり(v4.7.0現在)、WebサイトでもPhotoshopでも簡単に使えるため、殆どのシーンで困ることがありません。当サイトでも使用していますが、現状で一番オススメできるフォントセットと言っても過言ではないでしょう。もちろん、商用利用もOKです。
Font AwesomeをWebサイトで使う方法
Font AwesomeはWebフォント形式であるため、サイト等でCSSファイルを読み込んだ上でクラスを指定します。
まずはアイコンを使いたいページのhtmlファイルのヘッダに、以下の行を追加します。
<link href="//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.css" rel="stylesheet">
後は、好きな場所に<i class="fa fa-arrow-right"></i> 等のタグ(iタグ推奨)で、クラスを指定することで利用します。
もちろん表示されるアイコンはフォントなので、色を変えたり、背景色をつけたりすることもできます。ボタンやUIパーツにも応用できますね。
指定すべきクラスはIconsのページにあるので、好きなものを探してみましょう。
Font AwesomeをPhotoshopで使う方法
Font AwesomeをPhotoshopで使うには、Font Awesomeをフォントとしてインストールする必要があります。
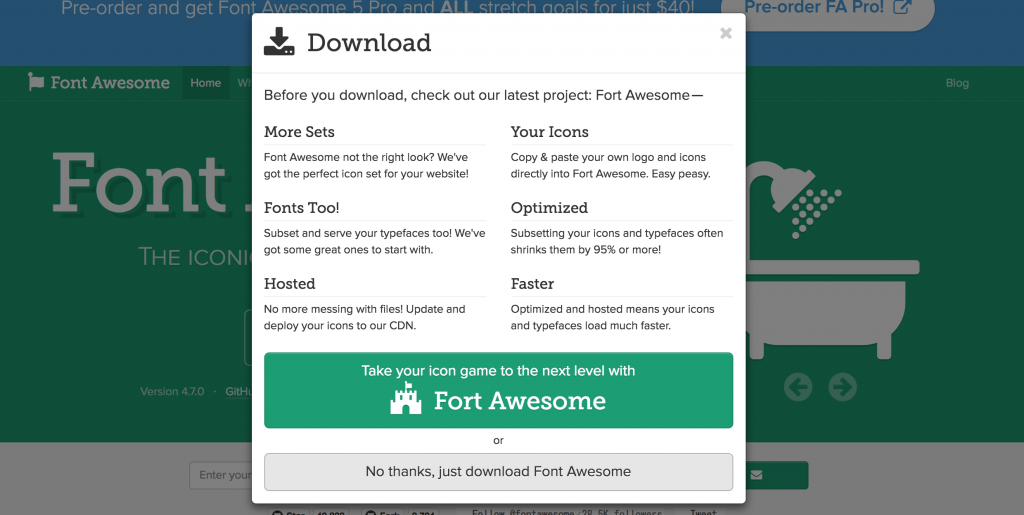
公式サイトトップページにアクセスし、Download のボタンを押します。

下の「No thanks, just download Font Awesome」をクリックし、ZIPファイルをダウンロードします。
ZIPファイルを解凍し、fontsフォルダの fontawesome-webfont.ttf をシステムにインストールします。

PhotoshopやIllustratorを立ち上げ、フォントメニューに「Font Awesome」がインストールされていれば完了です。

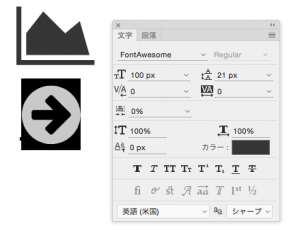
実際に使うには、Font Awesome Cheatsheet のページにあるアイコン集をコピーし、テキストに貼り付けてみます。貼り付けたテキストは豆腐(□)で表示されますが、フォントをFont Awesomeに指定してあげると、Photoshop上で使えることがわかります。

このように、Font AwesomeはWebサイトのデザイン時・コーディング時の両方で同じアイコンを使えるため、ページの制作時間を大幅に減らすことができ、種類がたくさんあって便利なことから、世界中で利用されるアイコンセットになったのです。
Foundation Icon Font (280+アイコン)

Foundation Icon Fontは、現在バージョン3になるアイコンフォントセットです。アイコンの数は280個とFont Awesomeよりは少ないものの、実用的なアイコンが揃っているので困ることは少ないでしょう。
Font Awesomeは便利なアイコンフォントですが、それゆえにあちこちで使われすぎているため、デザインにオリジナリティを出したい時に困る場合も少なくありません。そういった時に、ここでいうFoundation Icon Fontなどの他のフォントセットを選択肢に含めておけば、他のサイトとはちょっとテイストの違うデザインが作れるということですね。
Webサイトでの使い方
基本的にFont Awesomeと同じで、以下をヘッダーに挿入します。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/foundation-icons/3.0/foundation-icons.min.css">
後はソースコード上で <i class="fi-home"></i> といった具合に指定してやると、アイコン(この場合は家のマーク)が表示されるようになります。
Photoshopでの使い方

こちらもFont Awesomeの例と同じく、公式ページ上部の「Download the Font」をクリックし、解凍して出てきた foundation-icons.ttf ファイルをインストールします。
Cheat Sheet になるページは Foundation icons cheatsheet から閲覧可能です。アイコンをクリックするとクリップボードにコピーされるので、それをPhotoshop上に貼り付けましょう。
Stroke Icons Font Set(200+アイコン)

Stroke Icons Font Setは、上の2つとは少しテイストの異なる、一筆書き風のアイコンフォントのセットです。アイコンの数も200個程度とそれなりに揃っているため、デザインの中に組み込んでも足りなくなることは少ないでしょう。
モノトーンなデザインを作るときに重宝するかもしれませんね。
Webサイトでの使い方
Stroke Icons Font Setは配布しているメジャーなCDNが無いので、手動でファイルをダウンロードする必要があります。

公式ページ下部のDownload Setをクリックし、ダウンロードサイトからzipファイルをダウンロードします。
ファイルを解凍し、出てきた pe-icon-7-stroke フォルダを、作っているHTMLファイルからアクセスできる任意の場所に置きます。
HTMLファイルのヘッダーに下記の行を追加します。
<link rel="stylesheet" href="フォルダへのパス/pe-icon-7-stroke/css/pe-icon-7-stroke.css">
後は、Font Awesomeと同じように、 <i class="pe-7s-home"></i> といったクラスを指定すると、アイコン(この場合は家のマーク)が表示されます。
Photoshopでの使い方
「Webサイトでの使い方」と同様にダウンロードしたzipファイルから、 pe-icon-7-stroke/fonts/Pe-icon-7-stroke.ttf をシステムにインストールします。
公式ページ上部の「Show Codes」にチェックを入れるとアイコンの下にコピー可能なフォントが現れるので、それをコピー&ペーストして使用します。

まとめ
以上、今回はFont Awesome、Foundation、Stroke Fonts Icon Setと、3つのアイコンフォントとその使い方を紹介しました。
これ以外にもアイコンフォントはたくさん配布されているため、こういった資源を有効活用することで、制作しているWebサイトや印刷物等に彩りを加えることができます。アイコンがあることで利用者側も操作・機能がわかりやすいというメリットもあります。
今までアイコンフォントを使用したことが無い方は、これを機会に是非アイコンフォントの使用を検討してみてはいかがでしょうか?