私は漫画やイラストを描くときに、全ての作業をデジタルで済ませています。デジタルでの作画作業というのは、とても便利です。
しかし、恥ずかしながら私は絵を描くのが非常に遅いのです。そんなときにデジタルの特色!ツールを使って描く速度アップができます。
今回は、私が普段ラクして効率よく絵を描くために使用しているツールを3つ紹介します。
ゲームパッドが左手デバイス代わりに!「JoyToKey」
私が絵を描くときに使用しているペイントソフトは「CLIP STUDIO PAINT EX」。いわゆるクリスタってやつです。クリスタはとても優秀なツールで、非常に多くの機能を搭載しており、それぞれの機能にはショートカットキーも割り当てられています。やったね超便利!
とはいえ、ショートカットキーを覚えて滞り無く作業ができるようになるまでには相当の慣れが必要。それまではショートカットキーを押すたびにいちいち筆が止まってしまいます。いつも〆切ギリギリの私にそんな時間はありません。
そこで、このJoyToKey!このツールを使えば、少々値段の張る左手デバイスを購入せずとも、ゲームパッドをクリスタなどのペイントツールのショートカットと関連付けることができます! しかも、インストール不要なので、ダウンロードしてソフトをダブルクリックすればすぐに使用することができます。

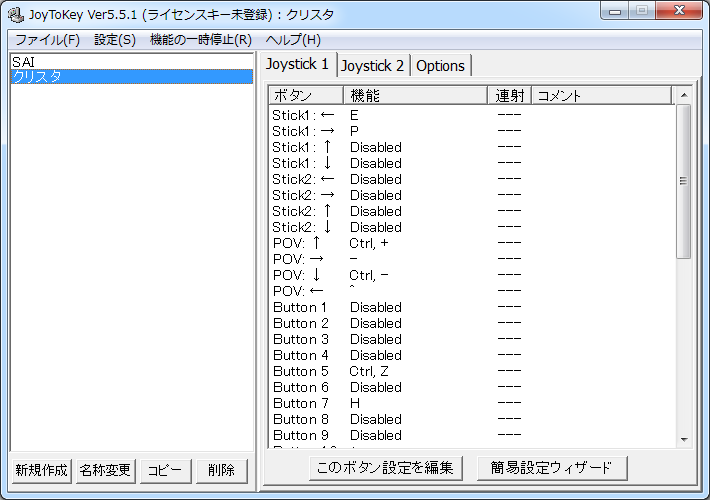
JoyToKeyの設定画面。ソフトごとに異なる設定を保存することができます。このソフトは「気に入れば700円でご購入ください」という条件つきのフリーソフトなので、そろそろライセンスキーを買おうかと思っています。
ちなみに私は今までPCでゲームをすることがほとんどなかったため、プレステ2のコントローラをゲームパッドコンバータというものを経由してパソコンに接続して使用しています。(これを買ったのちに東方Projectにドハマリしたので、東方をプレイする際にも利用しています。)
私が絵を描くときは、JoyToKeyで以下のようにショートカットキーを割り当てて作業をしています。

| ① | 十字キー上 | キャンバスの表示を拡大する。 |
| ② | 十字キー下 | キャンバスの表示を縮小する。 |
| ③ | 十字キー左 | キャンバスを左回転する。 |
| ④ | 十字キー右 | キャンバスを右回転する。 |
| ⑤ | アナログスティック左 | 消しゴムツールに切り替える。 |
| ⑥ | アナログスティック右 | ペンツールに切り替える。 |
| ⑦ | セレクトボタン | キャンバスの表示を反転する。 |
| ⑧ | L1キー | キャンバスをつかむ。 |
| ⑨ | L2キー | 元に戻す。 |
左手でコントローラを持つため、右側にはショートカットを割り当てていません(指が届きません)。
好きな範囲を瞬時にキャプチャ!「Rapture」
絵を描くときに、ブラウザで探した画像を参考にしながら描きたいときって結構あると思います。
しかし、ブラウザで表示しながら参考にしたら、ペイントソフトを選択したときにブラウザが後ろに隠れてしまう。ウィンドウを縮めて横に並べるにしてもディスプレイが1枚だとペイントソフトの描画領域が狭まってしまう。私はデュアルディスプレイだけど片方はTwitterとニコニコ動画で埋まっちゃってる。などの問題がありますね。
そんな問題を少し軽減できるのが、次に紹介するRaptureです。Raptureを使うと、画面上の選択した範囲を簡単にキャプチャすることができます。こちらもインストールは不要です。
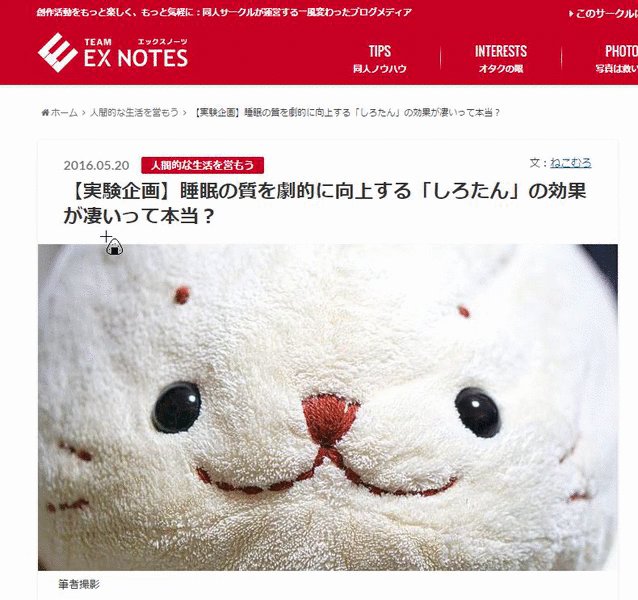
使い方はいたって簡単。Raptureを起動したらマウスポインタがおにぎりになるので、その状態で任意の範囲を選択します。すると、選択した範囲が別ウィンドウとして開きます。このウィンドウは常に前面に来るようになっているので、ペイントソフトを選択して描画範囲に線を引き始めても後ろに隠れることはありません。

使用例として、某サイトにあったしろたんの画像をキャプチャしています。
いまPC上で見ている色情報を簡単に取得!「パワースポイト」
pixivなどを漁っていると、とてもきれいな色づかいの絵を発見することがあります。とてもではないけど自分では思いつかないような色づかい。「なんだこれは一体どういう色を使っているんだ?」と気になった場合はどうしていますか?
一度保存するなりコピペするなりしてその絵をペイントソフトで開き、該当箇所をスポイトツールで選択する……ということをすれば、色情報を知ることができますが、それでは少々面倒です。いつも〆切ギリギリの私に(ry そんなときにパワースポイトを使用すれば、好きな場所の色情報を簡単に取得することができます。また、こちらもこちらもインストールは不要です(ただし、PCにVisual Basic 6.0ランタイムがインストールされている必要があります)。
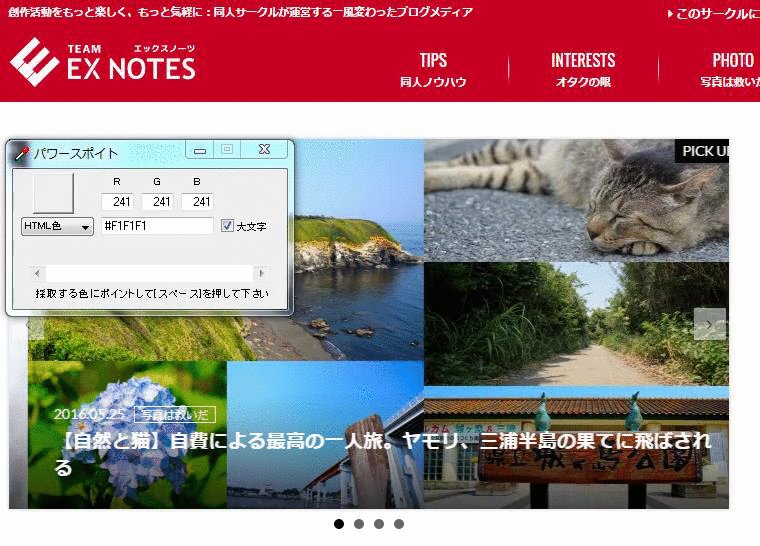
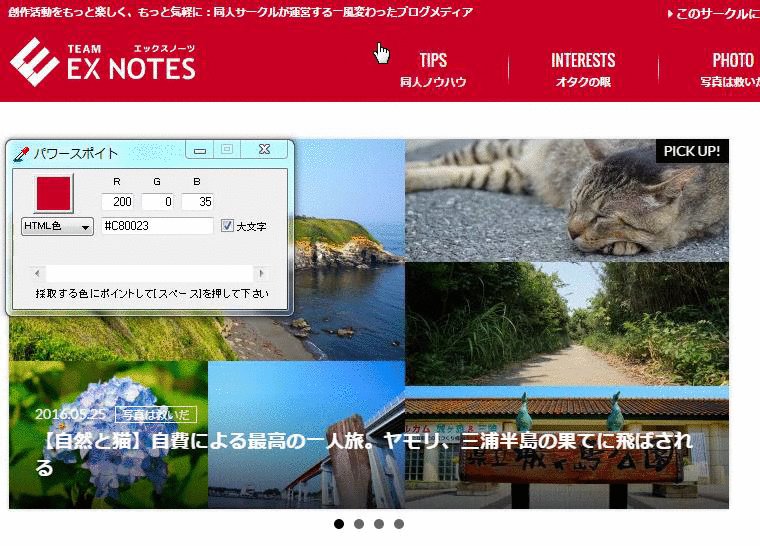
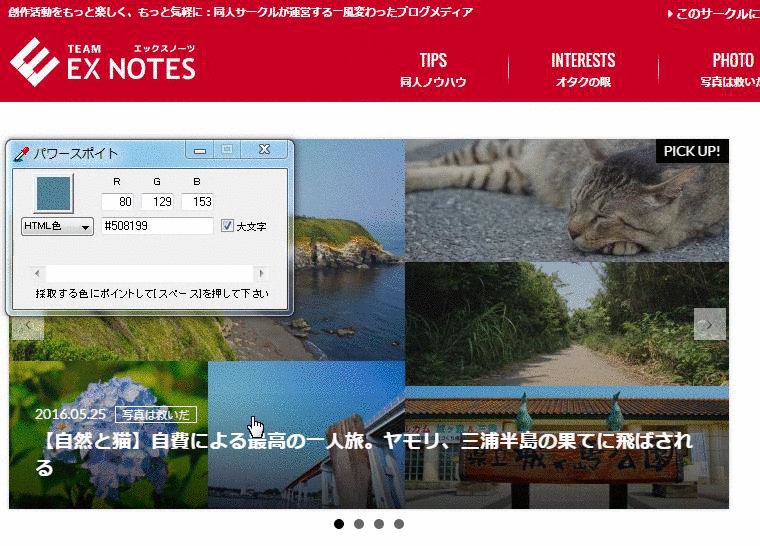
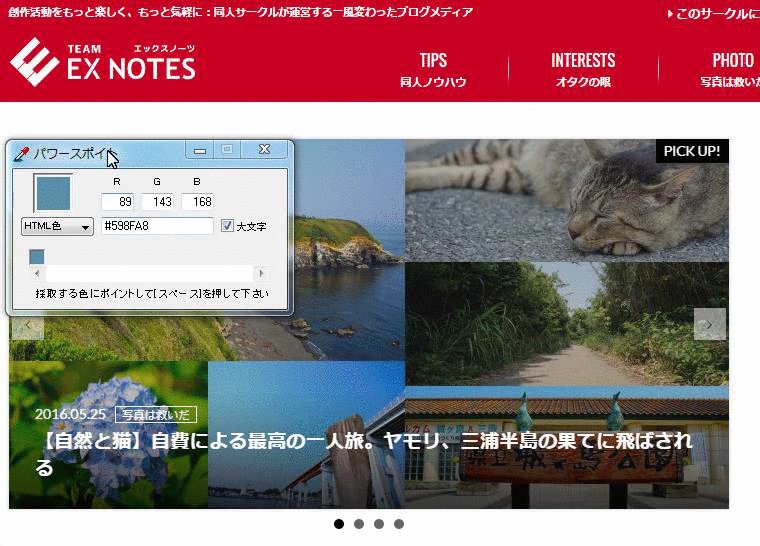
使い方はとても簡単です。パワースポイトを起動すると、現在マウスポインタが置いてある場所の色情報が表示されます。RGBのほか、HTML色コードも表示することができます。この状態でスペースキーを押すと、その場所の色情報で表示が固定されます。

使用例として、某サイトの色情報を取得しています。
まとめ
今回は、お絵描きに役立つツールとして、3つのツールを紹介してみました。
もちろん、3つともお絵かき専用のツールというわけではありませんので、普段仕事などでPCを使うときにも役立ちます。(特にRaptureについては私も職場で愛用しています。)
ツールを使ったことがない人や、作業速度が遅くて悩んでいる人は、こういったツールも試してみるのもいかがでしょうか?