こんにちは、神乃木です。
パソコンを使う職場にいる方は、仕事の合間に作業用BGMを探したり、ニュースサイトを眺めたりする方もいらっしゃると思います。
そんな時、つい画面に熱中していたら上司が背後を通った……そんなヒヤリとした経験はないでしょうか? 私はあります。
そんな時、ついでに画面を覗き込まれでもしたら最悪ですよね。たとえ作業用BGMを探すためにYouTubeを探していたとしても「こいつは仕事をサボってYouTubeをずっと見てる」と思われるのも心外です。私の前の職場はニコ生見ながら仕事してる人がいましたが……
今日は、そんなスリリングすぎる職場でのネットサーフィンを少しでも快適にする、「ユーザーCSS」についての紹介です。
ユーザーCSSとは?
ユーザーCSSとは、ブラウザにおいて、ユーザーが独自に定義できるスタイルシートのことです。
Webページは「スタイルシート」というファイルを読み込むことで、背景色を変更したり文字を装飾していたりします。
原則、スタイルシートはそのWebサイト上で提供されるものですが、それを上書きする形でユーザーが独自に定義することもできるのです。
ユーザーCSSはもともと視覚障害者向けの「ハイコントラストモード」等の派生で生まれた機能と考えられますが、この仕組を応用することで、著名なサイトを軒並み目立たないデザインに変えてしまうことができます。
主要ブラウザ対応のユーザーCSS機能拡張プラグイン「Stylish」
Stylishは、ChromeやFirefox等のブラウザ拡張として無償配布されている、ユーザーCSSの設定プラグインです。言語は19ヶ国語に対応しており、日本語での設定も可能です。
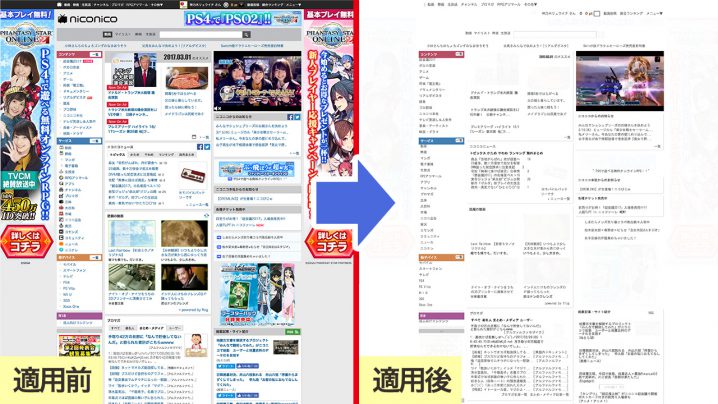
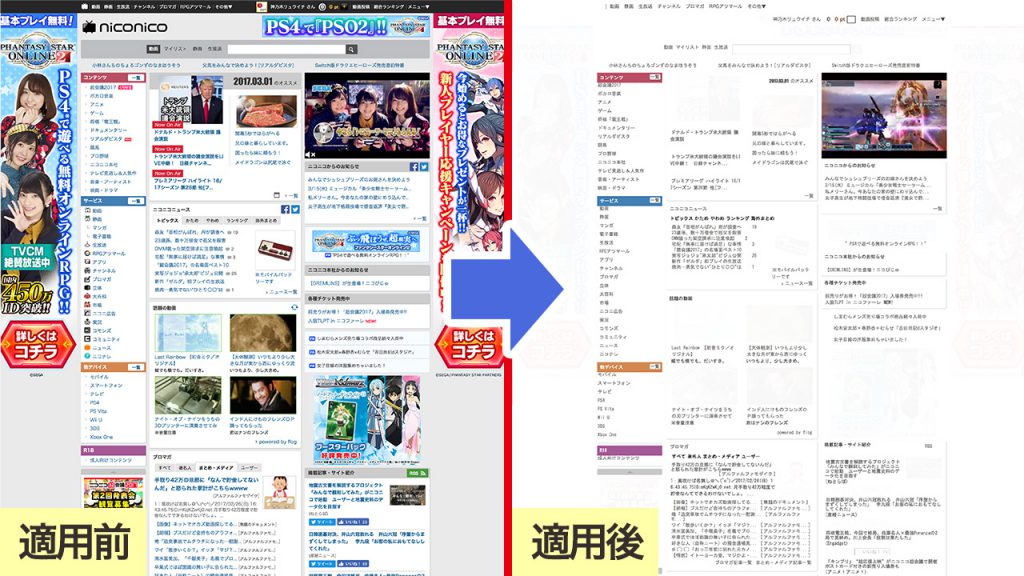
これを使うと、サイトごとに様々なユーザーCSSを適用することができます。例えば、「Stylish」とStylishで使えるユーザーCSSセット「hidden on office」を使うと、ニコニコ動画がこんな感じになります。

すごーい! ほぼ真っ白になっちゃいましたね!
サムネイル類はマウスオーバーするともう少し濃い目に表示されます。これなら多少ページを移動しても即座にバレることはなさそうですね。
では、さっそくダウンロードしていきましょう。
Stylishの使用方法
Stylishは様々なブラウザで利用することができます。お使いのブラウザに合わせて追加してみてください。
ここでは、Firefoxへ導入してみます。
上記のURLにFirefoxでアクセスし、「Firefoxへ追加」をクリックします。

するとインストール確認ダイアログが立ち上がるのでインストールを行い、Firefoxを再起動します。
再起動すると、デフォルトではツールバー右上にStylishのアイコンが表示されているはずです。

この状態では、アドオンがインストールされただけで、実際のユーザーCSSは適用されません。
適用するためには自分で各サイト用にCSSを書く必要があるのですが、そんな面倒くさいことはできませんね。
というわけで、様々なサイトに対応したユーザーCSSをダウンロードしてきましょう。
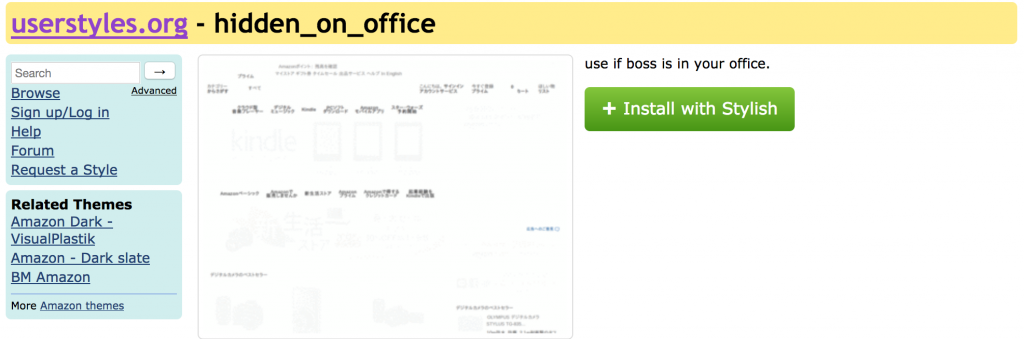
下記リンクに、アドオンや拡張を有効化した状態でアクセスします。
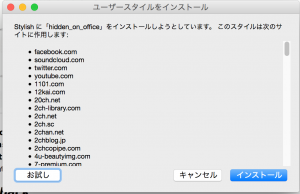
画面右にある「Install with Stylish」をクリックします。

ダイアログが開くので、「インストール」を押します。
完了すると、先ほどまでテーマが表示されていたサイトが白くなっていることに気づくはずです。これでインストールは完了です。

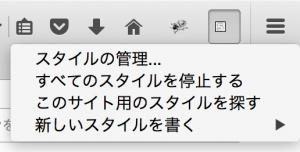
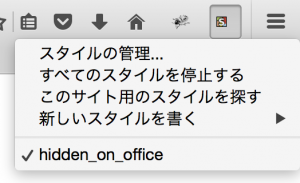
右のアイコンをクリックすると、「hidden_on_office」テーマが有効化されていることがわかります。

チェックボックスの入っているテーマをクリックするとテーマが無効化されます。
これでユーザーCSS設定アドオン「Stylish」とそのテーマ「hidden_on_office」のインストールは完了です。
先ほど紹介したサイトの userstyles.org には様々なユーザーCSSがありますが、その多くは海外向けとなっており、日本のサイトを対象にしたものは多くありません。その点このテーマは日本のサイト(ニコニコ動画など)にも幅広く対応していて重宝します。
まとめ
以上、今回は「ユーザーCSS」を利用することで、ブラウザの画面を目立たなくする方法をご紹介しました。
これで、周りに人がいる状況でネットサーフィンをしていても目立ちにくくなりますね。
もちろんですが、この記事は仕事のサボりを推奨しているわけではないのでご注意を!
みなさんの職場・研究室生活が少しでも快適になることをお祈りしています!