こんにちは、神乃木です。前回書いた記事では、若干日が傾いた教室の写真から、夕日の差し込む教室のイラストのようなものを作る方法について解説してみました。
この方法を使うと、背景画が描けなくても背景イラストのような画像を作れるため、背景を描く時間・人手が少ないゲーム制作や動画製作などで役立つのではないでしょうか。
ということで、今回は、外の風景編ということで、先日鎌倉で撮影してきた写真を元に、イラスト風の加工をしていきたいと思います。
今回加工するのは白飛びした写真
まず、今回用いる写真です。撮るときに測光と露出をミスったまま、そそくさと次の場所に向かってしまったせいで、残ったのは白飛びしまくった一枚でした。

コイツをどうにかして、以下のような画像に加工をしてみます。

では、やっていきましょう。
まずは空を合成する
身も蓋もないですが、元の写真は空が真っ白になってしまっており、とてもじゃないですがこのままではいい絵にはなりません。そこで、いい感じの空の写真を合成してみましょう。
今回合成するのは、商用利用・加工自由の無料写真素材サイト「Pixabay」からDLしてきた風景の写真です。
元の写真で白くなっている空の部分を選択ツールで切り抜き合成します(少し地道な作業ですが、今回は空が完全に真っ白なのでそれなりにやりやすいです)。

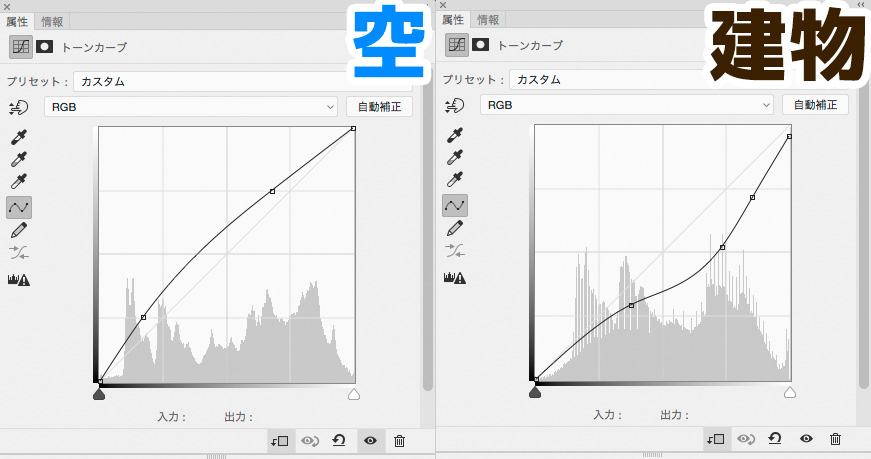
パース感に極端な違和感が湧かない程度の位置で合成するとこんな感じでしょうか。当然ですが、パースはともかく色に違和感がありまくりなので、トーンカーブを使って空と建物両方を合成しましょう。
大事なのは、「この時点で、ある程度晴天の下で撮ったような写真っぽくしておく」ことです。ちょっと作り物感が出ても問題はないです。
今回は、建物側の中明度の部分を暗くしてコントラストを強めつつ、空側は明度を上げて青色を水色っぽくしています。
写真をカットアウトしてぼかす
ここから、写真のタッチをイラストっぽく変えていく作業になります。
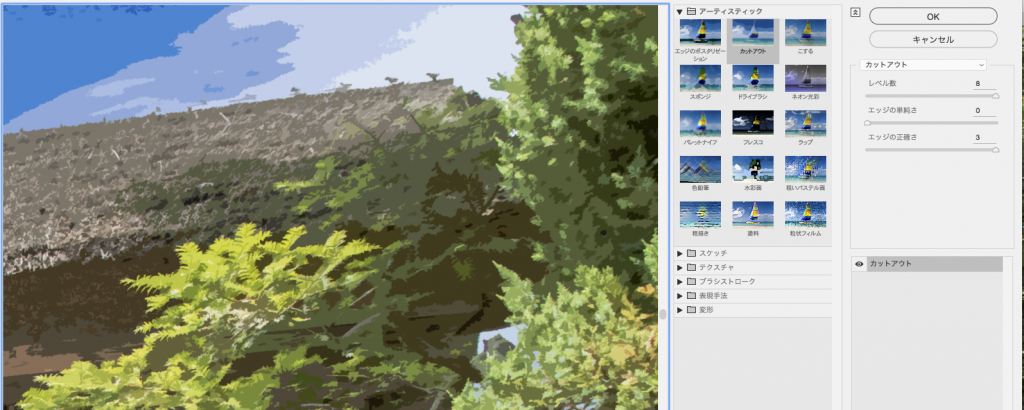
まず、「フィルタ」→「フィルタギャラリー」→「カットアウト」を選択し、写真のレイヤーを以下のような設定でカットアウトします。
「レベル数」は8、「エッジの単純さ」は0、「エッジの正確さ」は3です。

これにより、情報量の多かった色が少なくなります。
しかし、このままではエッジの部分がかなり色合いとして目立ってしまうので、ぼかしを入れていきます。
前回も使用した「ぼかし(表面)」を利用します。

「半径」は6pixel、「しきい値」は11レベルでぼかしを入れると、建物の部分がそれなりにぼかされたことがわかると思います。
なおこの絵では、建物と木々を別々に表面ぼかしにかけています。画像の大きさ、ぼかしたいものによってパラメーターが大きく変わってくる部分なので、プレビューを見ながら色々試行錯誤が必要な箇所です。
しかし、カットアウト→ぼかしを繰り返しても、下記の画像のような不自然な色の付き方(ハイライトの付き方が違和感ありますよね)は消すことができません。
こういう部分は、あきらめて「ぼかし」ツールや「指先」ツール、ペンツールで色を上書きしていきます。
元の写真のコントラストが低ければこの不自然な色は消しやすいのですが、今回のように日差しがきつい写真のような場合には、どうしてもこういった部分が出てしまいます。カットアウトのレベル数が少なすぎるため、明るいところから暗い部分までをうまく分割できなくなっているものと思われます。
緑系の色を青色にシフトさせる
一旦、ここまでの途中経過です。こんな感じになっていますが、まだ写真感が消えませんね。

写真感を消し去るため、緑系を青色系にシフトさせます。
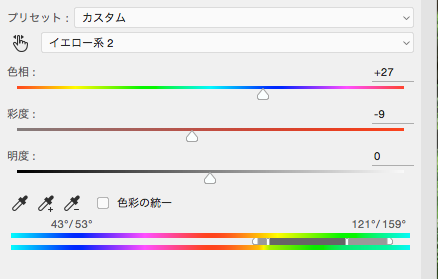
「レイヤー」→「新規調整レイヤー」→「色相・彩度」をクリックし、色相を調整するレイヤーを入れてやりましょう。そして、以下のようにイエロー系〜グリーン系の色相をプラスに持っていき、彩度をマイナスへセットします。


いかがでしょうか? だいぶイラストのような色使いになってきたのではないかと思います。
この「緑系を青色系にシフトさせる」は、緑の登場する写真でほぼ必須の加工になりますので、「ぼかし(表面)」と合わせてよく覚えておきましょう。
空気遠近法を反映させていく
では、ここから更にイラストっぽさを増していくための作業に入ります。
まず、空気遠近法っぽさを出していきます。空気遠近法は色々定義があるそうなのですが、だいたいは以下の二点を守っていれば良いみたいです。
- 遠くのものはカスミがかかって空の色に近くなる
- 遠くのものは彩度が落ちる
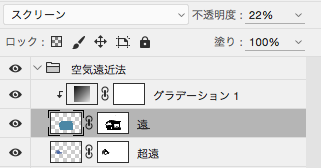
この絵では、建物の奥側に空気遠近法を適用してみましょう。
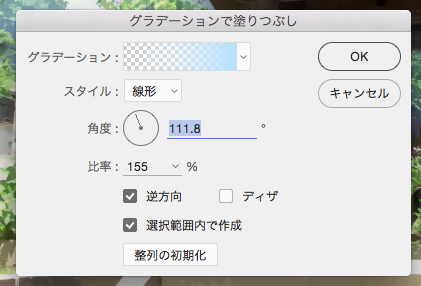
建物の奥でも更に遠い部分を「超遠」、手前を「遠」とし、青緑色を「スクリーン」モードで合成しています。ついでにグラデーションをかけて、上の方は色が明るくなるように少しだけ調整をしています。


遠くにある茂みと建物のすぐ後ろにある茂み、手前の木々それぞれで色の違いが出ているのがわかるのではないでしょうか?
暖色と寒色をあちこちに入れていく
絵に奥ゆかしさを増すため、ここから暖色と寒色を入れていきます。
前回の記事でも書いた通り、寒色は暗い部分に、暖色は明るい部分に適用していきます。
微調整と仕上げ
ここまできて、建物部分が少し明るすぎるような気がしました。このぐらいの日差しであれば、建物の陽に当たっていない部分はもう少しくらくなるはずです。ついでに、あちこちに残っているハイライトの跡も気になります。
諦めて黒めの色で塗っていきましょう。また、建物の細部は暗くなっているため、情報量を少し減らしてやります。躊躇わずに暗く塗りつぶしてしまいましょう。ついでにトーンカーブも少し弄ります。

だいぶそれらしくなってきました。まだ写真ぽいので、最後の仕上げに入ります。
まず、上から差してくる光を再現するためにグラデーションレイヤーを作ります。夕方の教室ではオレンジ・黄色系の光を使いましたが、ここは昼間の光なので、水色を使ってやるのが良いでしょう。合成モードは「ソフトライト」が良いです。


最後に、光芒を足してやります。光芒は、水色の玉を描いた後で、「フィルタ」→「ぼかし」→「ぼかし(移動)」を使うことでラクに描いてやることができます。

以上で今回は完成とします。お疲れ様でした。
まとめ:使いどころによっては使えるテクニック?
いかがでしたか?
ぶっちゃけ、こんな面倒くさい作業をするより、描いたほうが早いと思いませんでしたか? 私は思います(描けたら苦労しませんが)。
確かに写真を加工することでイラストのようにすることは可能ですが、それでも一から描いた背景イラストとは、どうしても色々な部分で違いが出てしまうものです。
ただ、同等の背景イラストを描く場合には、この加工の数倍時間がかかりますし、外注するとかなりの値段になってしまうのも事実。
なので、こういったテクニックは、冒頭に書いたとおり、「背景はたくさん必要だけど手間をかけたくない!」という、同人ゲームや動画の背景などに使えるテクニックかと思います。

キャラ絵は「ジュエルセイバーFREE(http://www.jewel-s.jp/)」よりお借りしています。ソシャゲがそのままフリー素材化した、とても便利な素材サイトです。
メッセージウィンドウ簡単に足して、キャラ絵を入れてみるとだいたいこんな感じに。十分それっぽくなりそうな気がしますね。
キャラ絵はオリジナルで描けても、背景までは手が回らない……そんな時に、(比較的)ローコストで背景画像を作れるこんな方法も、思い出していただけると幸いです。
PSDファイルのダウンロード
前回と同じように、PSDファイルを置いておきます。研究用途にご利用ください(再配布は不可とします)。