ボリュームのある本、ゲームなどをイベントやオンラインで配布するときには、Webサイトも凝ったデザイン・凝った動きにしてみたいものです。
そんな時、「こんな感じにしたい!」とインスピレーションを得られそうなサイトを、今回は日本のアニメの特設サイトからまとめてみました。
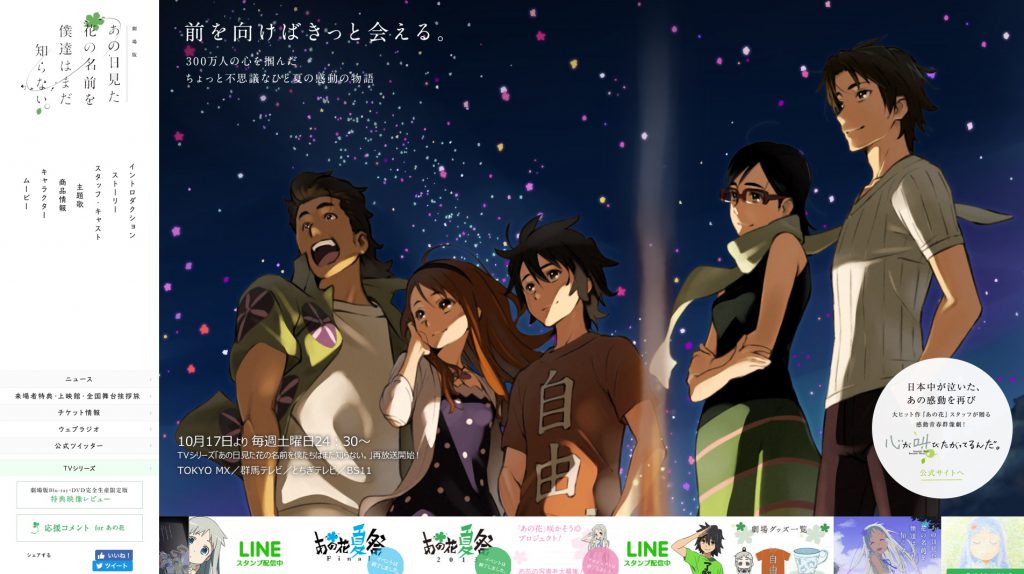
劇場版「あの日見た花の名前を僕達はまだ知らない」公式サイト
デザインは、ビジュアルを邪魔しないシンプルなデザインで、キーカラーは緑色です。ジャンプ率も低めで、落ち着いた印象を与えるデザインになっていますね。
動的表示には、jQuery系のライブラリがふんだんに使用されています。描画の遅延や画面サイズによるズレ等を防ぐため、アニメーションはCSS3のtransformプロパティを使って制御されています。この制御にはjQueryプラグインの「Transit(デモ・配布サイト)」が使用されています。
個人的には、「イントロダクション」を押した時の「待たせる動き」が、確実に目線が誘導されて面白いと感じました。
映画『君の名は。』公式サイト

明朝系とゴシック系のフォントを使い分けつつ、売りの一つである背景ビジュアルを効果的に使用したデザインが特徴的です。キーカラーは青色でしっかりまとまっています。
ページは1ページ構成ですが、その動きは「これでもか!」と言わんばかりの様々なギミックが凝らされています。「STAFF」部分で背景が固定されて文字だけ流れる動きは「パララックス効果」といい、最近のウェブサイトでは時折見かける演出になっていますね。
スクロールするとコンテンツがフェードインする演出もjQueryで組まれています。このページでは使用されていませんが、スクロール時に要素がアニメーションしながら出てくる演出には、jQueryプラグインの「FadeThis」が便利です。
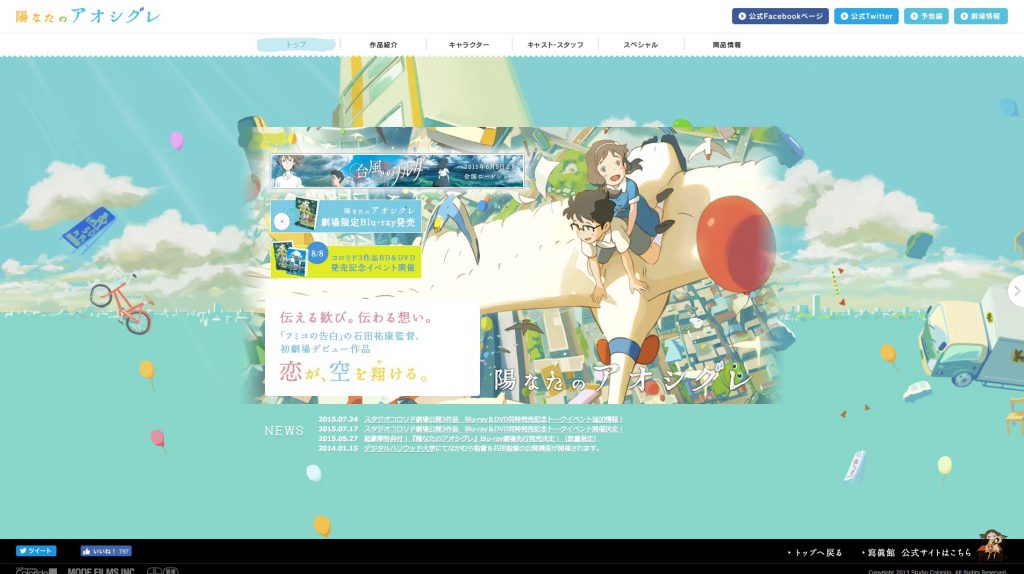
「陽なたのアオシグレ」公式サイト

URL:http://www.shashinkan-aoshigure.com/aoshigure/
近年設立されて注目を浴びている「スタジオコロリド」の劇場版映画のサイトです。
コンテンツの量は少ないですが、パステル調でカラフルに小道具が配置されたデザインがオシャレですね。
ページ遷移は横スクロールで行うようになっており、背景画像が時間差でアニメーションするようになっています。この動作には「jQuery Background Position」を使用していますが、レンダリングがCSS3ではなくanimateを用いているため、ブラウザ上でのパフォーマンスは少し低め。
サイトは3年前のサイトですので、今作るならCSS3のアニメーションで作りたいところですね。
「NO.6」公式サイト

URL: http://www.no-6.jp/
ビジュアル以外は白ベースで統一されたウェブサイト。
動的な部分は全てFlashで組まれていますが、各ページへの移動時のアニメーションのセンスが非常に良く、ぜひ参考にしたいデザインです。
アニメ「PSYCHO-PASS」公式サイト

ロードからがっつりアニメーションしてくるタイプのサイトです。キーカラーは黒と緑色で、近未来的なデザインでまとまっています。
アニメーションの実装はFlashです。トップページから先は普通のHTMLで組まれているため、あくまでトップページを表示するためのギミックといったところでしょうか。
「シドニアの騎士」公式サイト

URL:http://www.knightsofsidonia.com/
世界観にマッチした各種アニメーションがかっこいいウェブサイトです。派手なアニメーションはありませんが、高めのジャンプ率とゴシック体でしっかりと訴求してくるデザインになっています。
ページはFlashで組まれているため、jQueryなどは使用されていません。背景ビジュアルがゆっくりズームして切り替わる演出は、どこかで使えそうな気もしますね。
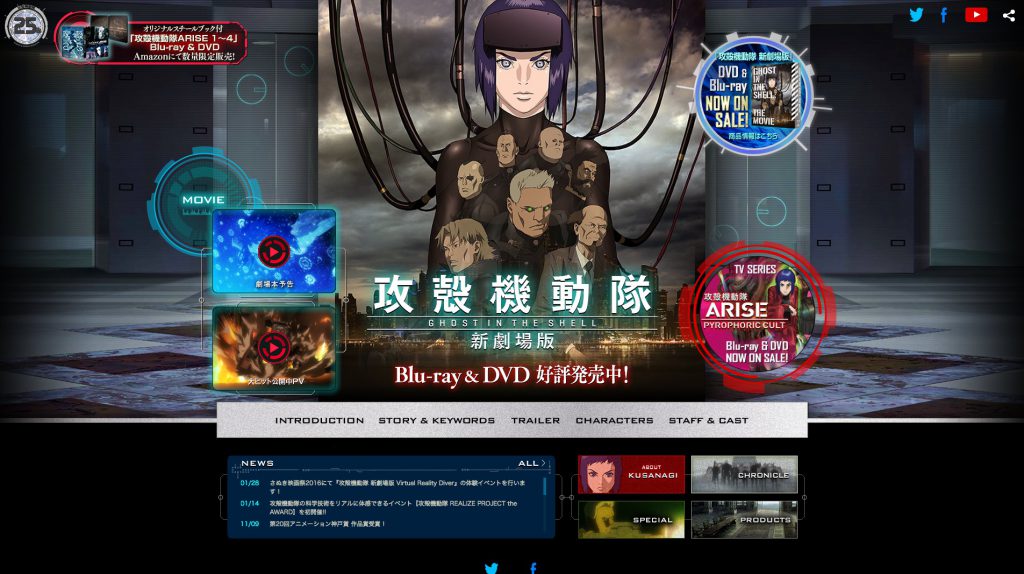
映画『攻殻機動隊 新劇場版』公式サイト

動的なアニメーションは控えめですが、世界観を的確に表現したデザインが印象的なサイトです。こちらはFlashではなくJavaScriptでの実装。
各種UIパーツの動きなどはjQueryで書いているようです。にしても、トップ下部のリンクに「日本サイバー犯罪対策センター」があるのは笑ってしまいました。
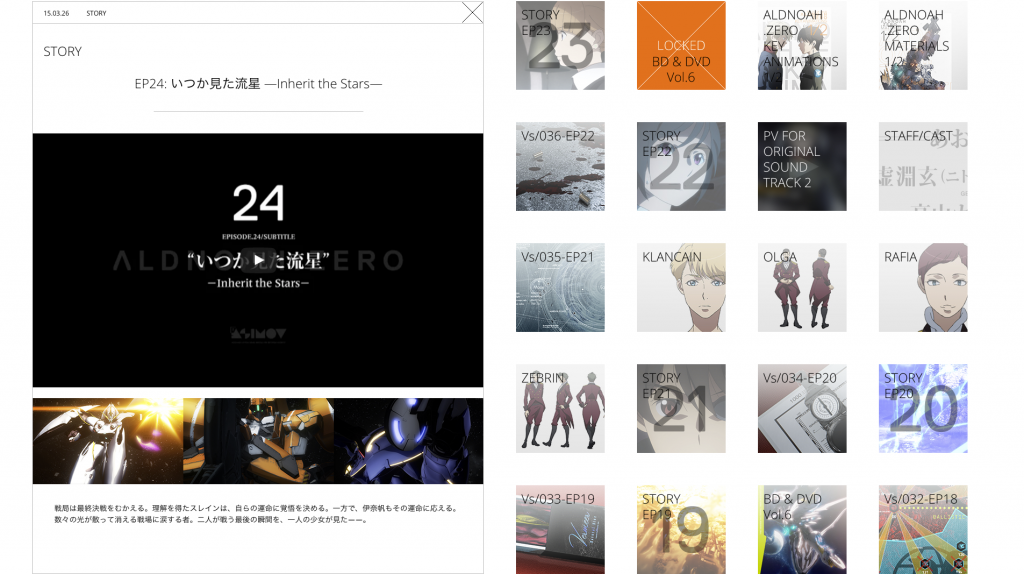
アニメ「アルドノア・ゼロ」公式サイト

URL: http://www.aldnoahzero.com/
アニメのWebサイトとしてはかなり異質なWebサイトです。
アニメのサイトといえば、普通はメインビジュアルがあって、ストーリー紹介があって……というデザインを期待しますが、このサイトは全ての情報が時系列順にまとめられており、タイル内のサムネイルをクリックすることで情報がページ内に出現する設計です。
動きの実装にはjQueryが使われていますが、かなりの量をフルスクラッチで書いている模様。
似たようなタイルのアニメーションを実装したい場合には、IsotopeというJavaScriptのライブラリを使用すると少しだけラクできるかもしれません。
まとめ
ゼロからWebサイトのデザインや動きを考えるというのはかなり難しいものです。
商業Web制作の現場でも、Webデザイナーたちは日常的に他のサイトを巡回しては、「このデザイン良い」「真似したい」という秘蔵のリストを蓄えておき、次の案件が来た時にそれを参考にしてデザインを作っていたりします。
私が請けるWebサイト制作でも、基本的に「参考にしたいサイト」「イメージに近いサイト」をお伺いした上でデザインやサイトの構成を考えていっています。
「こんなサイトを作ってみたいけど、どうすればいいか分からない……」といった悩みがある方は、お気軽にメッセージフォームからご相談くださいね。