私は、まったくもって絵が描けません。人物画はもちろんのこと、背景画もとてもお粗末なものです。
しかし、デザイン関係の作業をやっていると、どうしてもビジュアル素材が必要になることも多く、「描けませんごめんなさい」というわけにはいかないことも結構あります。
また、イラストレーターの方でも、「どうしても背景素材が必要だけど、描けない」「背景の時間がない」という方もいらっしゃるかと思います。
この記事では、そんな方々のために、Photoshopさえあれば簡単にできる、写真を背景イラストっぽく加工する方法についてご紹介します。
あくまで「イラストっぽく」なので、よく見ると写真が元なのはバレバレなのですが、ぱっと見はだいぶそれっぽくなるのではないでしょうか。
元写真と加工後の画像
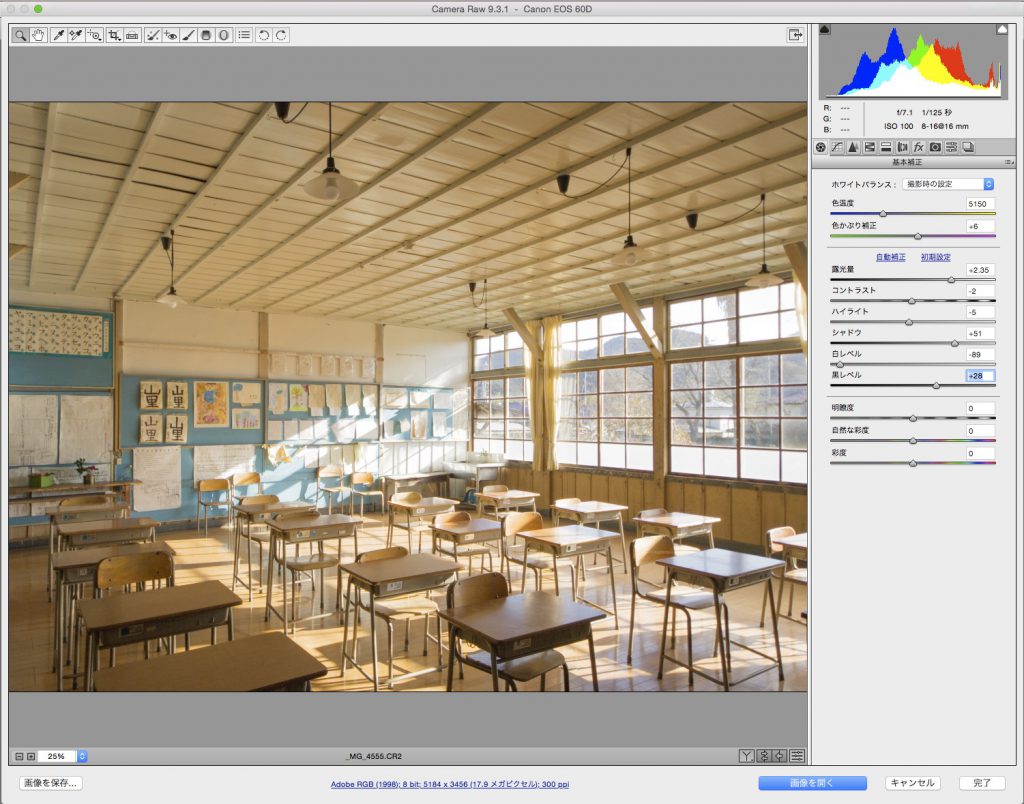
今回加工する元写真
今回は「教室」を題材にイラスト化作業を進めます。加工する元となる写真は、以前の記事で私が撮影した旧上岡小学校の教室の写真を用います。
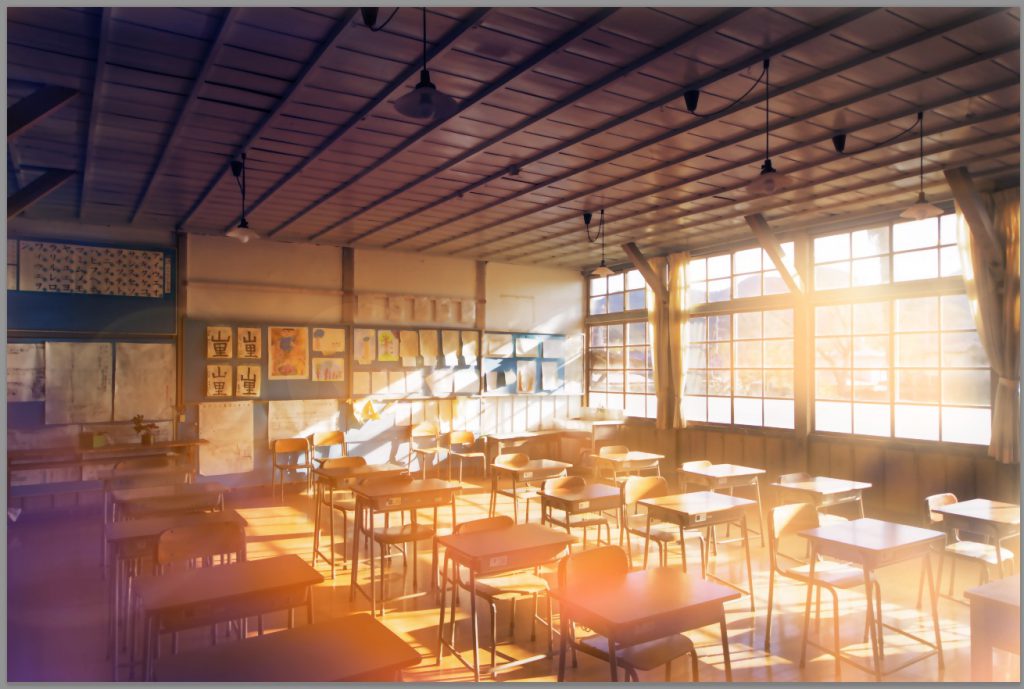
加工後の画像
これを今回の手順で加工すると、以下のようになります。加工作業は、慣れれば1時間もかかりません。今回キャプチャを撮りながらやっても1時間ぐらいです。
作業開始!
元写真のコントラストを下げる
まず、元写真はコントラストが高過ぎるため、このままだと編集に不向きです。したがって、元写真を一気に補正します。
RAW形式に対応していないカメラで撮った写真の場合には、「色調補正」→「シャドウ・ハイライト」や「明るさ・コントラスト」を利用して、コントラストを下げる処理を行いましょう。
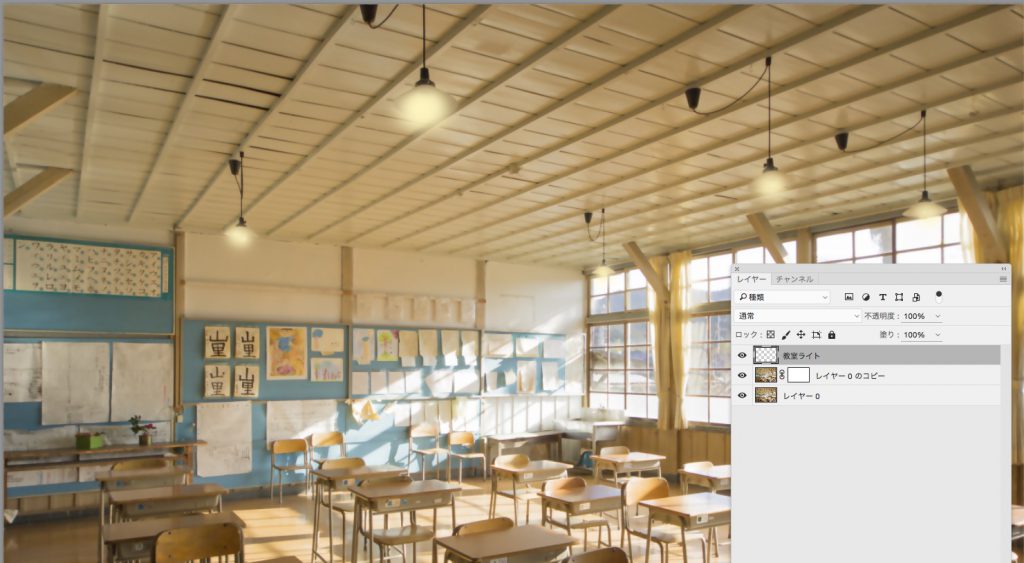
画像を取り込んでレイヤーを複製する
取り込んだ画像のレイヤーを複製します。複製元のレイヤーはしばらく使いません。
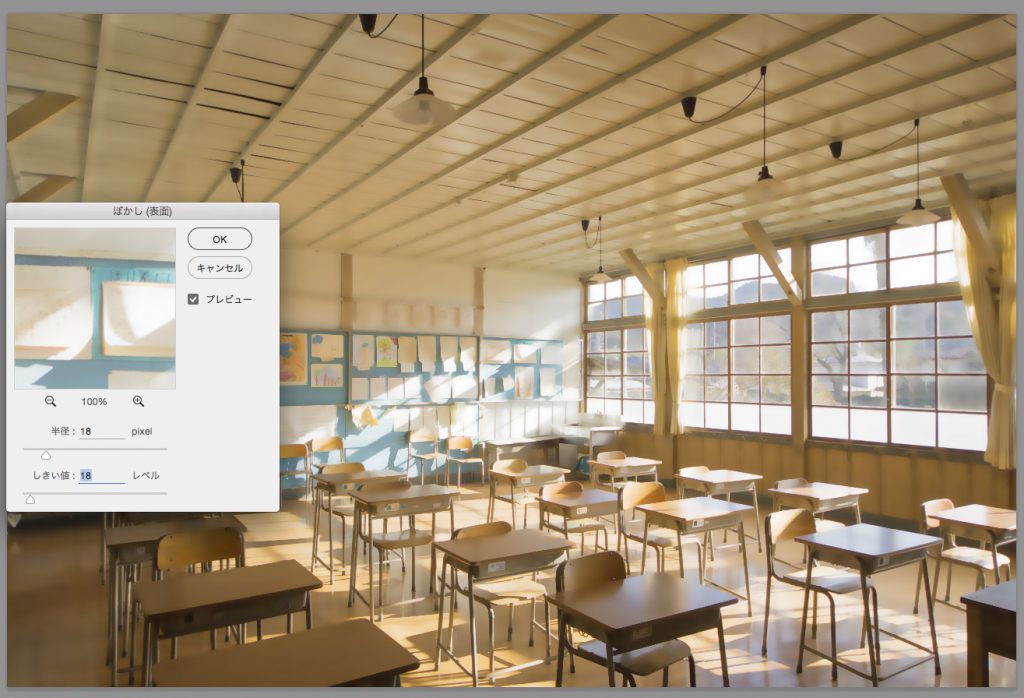
複製したレイヤーをぼかし(表面)でぼかす
ぼかし(表面)で画像をぼかします。これがわりとキモになる作業で、写真ぽいシャープ感を消すのにだいぶ役立ってくれます。
この「ぼかし(表面)」のテクニックはあらゆる箇所で応用できるので、原理をしっかり覚えておきましょう。以下がAdobe公式サイトのリファレンスからの引用です。
ぼかし(表面)
エッジを保持しながら画像をぼかします。このフィルターは、特殊効果を作成するときや、ノイズやざらつき感を除去するときに役に立ちます。「半径」オプションで、ぼかし用にサンプルする範囲のサイズを指定します。「しきい値」オプションで、色調値が中央のピクセルの値からどれぐらい離れている隣接ピクセルをぼかしに含めるかを制御します。色調値に「しきい値」以上の差がないピクセルは、ぼかしから除外されます。
失敗:教室のライトを描く
後から消したのですが、教室にライトを入れようとして失敗しています。これは今回不要です。
上記の処理をしたレイヤーは結果的に不要になっているのですが、チュートリアルの中に紛れ込んでいるため一応残しておきます。最終的には非表示レイヤーにしているので不要な処理です。まったく、どうしてこんなことをしようと思ったのだか……。
色々と足していきます
さて、このままでは全くイラストっぽさがないため、イラストっぽさを出すための処理をしていきます。
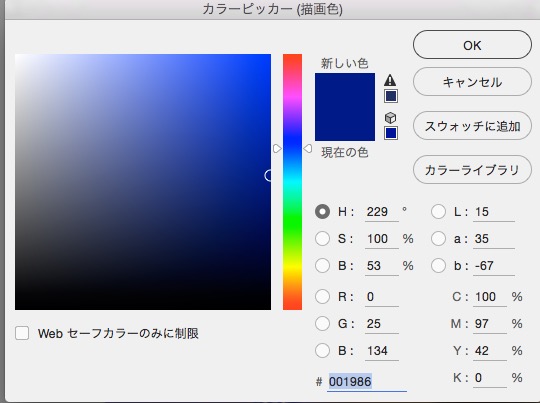
色々な文献を読み漁ったところ、味のあるイラストにするためには「暖色」と「寒色」を使い分ける必要があるそうです。寒色は暗い部分に、暖色は明るい部分に使うのが良いらしいので、寒色を入れていきます。
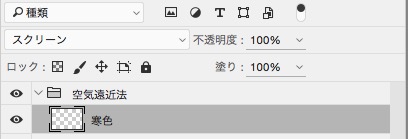
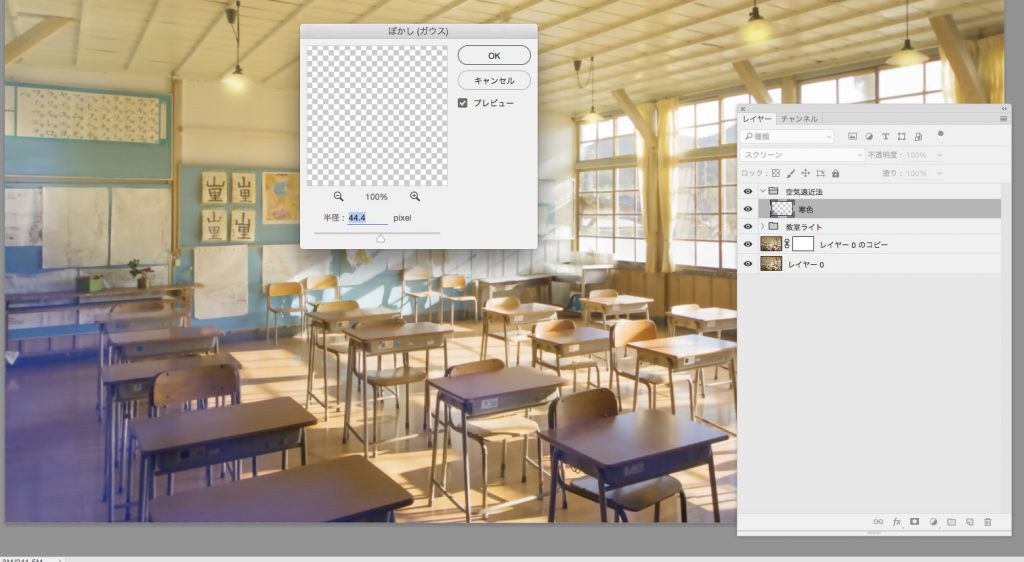
寒色を入れていく
暖色を入れていく
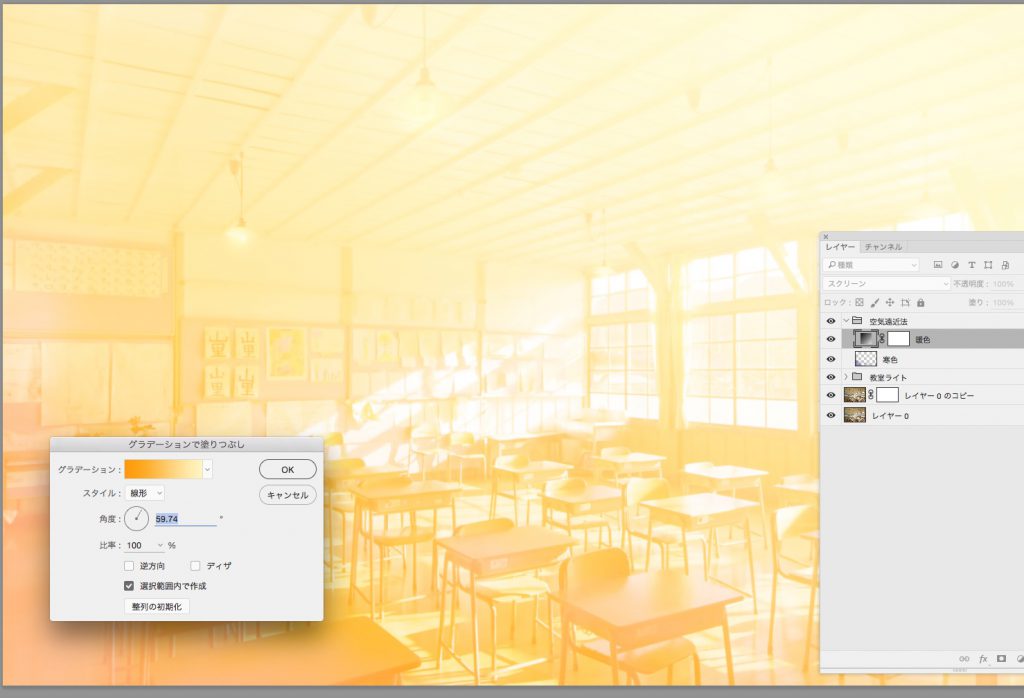
次に暖色を入れてみましょう。この写真では、右側が明るくて左側が暗くなっているので、そんな感じになるようにグラデーションを入れていきます。ちなみに、教室はだいたい黒板に向かって左側が窓ですが、これは右利きの子供がノートを取るときに手で影が出来ないようにするためらしいですね。
さて、次に使うのはグラデーションツールです。「スクリーン」で「グラデーション」レイヤーを作ります。
グラデーションレイヤーにマスクをかけて明るすぎる部分を消しゴム
次に、グラデーションレイヤーを選び、「レイヤー」→「レイヤーマスク」→「すべての領域を表示」でレイヤーマスクを作ります。白い部分がレイヤーマスクになるので、これをクリックしてアクティブにした後、消しゴムで削っていきます。
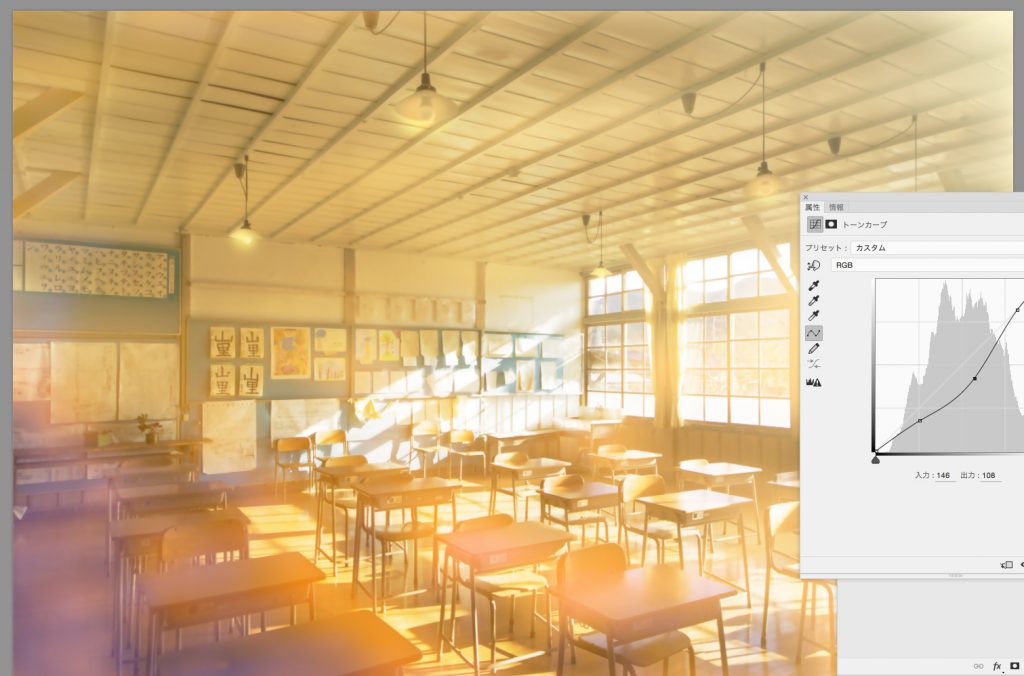
ぼかしレイヤーのトーンカーブを調整
全体的に黄色くなりすぎていますが、グラデーションレイヤーを弄るのではなく、ぼかしレイヤーを弄って画像のトーンを調整していきましょう。ここではトーンカーブを少し弓なりにして、中間色の輝度を落としています。
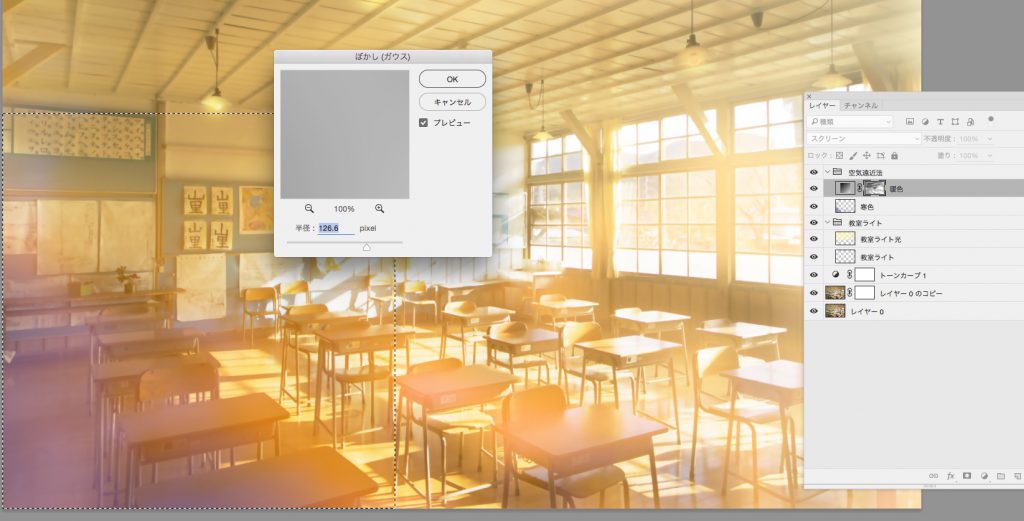
左下のムラが目立つのでぼかす
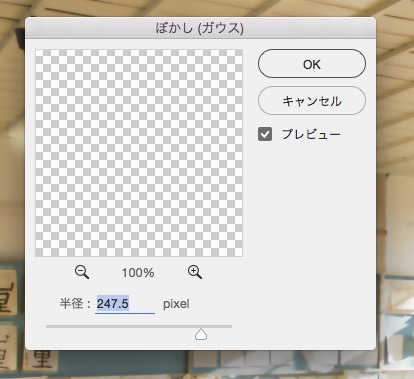
輝度を落とした結果、左下部分にムラができてしまっていますね。なのでグラデーションレイヤーのマスクにぼかし(ガウス)をかけて調和させます。
ただし、あまりぼかしすぎないようにしましょう。暖色と寒色が入り交じる箇所をぼかしすぎると、色が混じりすぎて汚くなったり、期待した仕上がりにならないことが多いです。
光の演出に入ります
暖色と寒色の具合に満足したら、光の演出に入っていきます。まずは差し込む光を描きましょう。例によってブラシツールで描いて、ガウスで少しぼかします。ブラシツールの流量は15%くらいにして、うっすらと塗り重ねていくのが良いです。
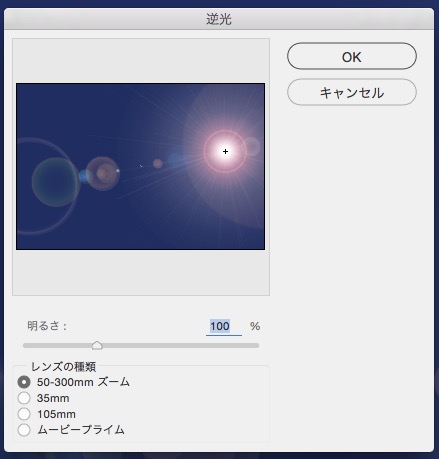
逆光ツールでレンズフレアを入れる
この手の絵にはレンズフレアの演出もほしいです。「フィルター」→「描画」→「逆光」を選び、寒色で塗りつぶしたレイヤー上に逆光を置きましょう。

だいぶそれっぽくなってきました。あとは細かい寒色や暖色部分を調整していきますが、ここではそんなに加筆はしていません。
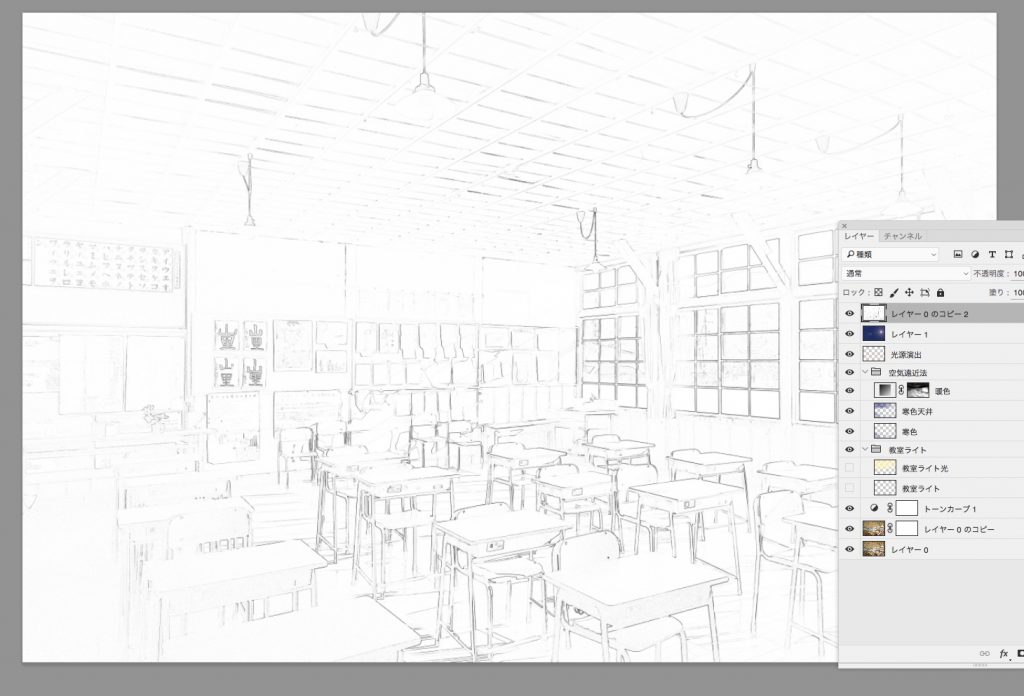
必要に応じて、残しておいた最初のレイヤーを複製し、「フィルター」→「表現手法」→「輪郭検出」を行い、そのレイヤーの彩度を0にして下記のようなレイヤーを作ります。
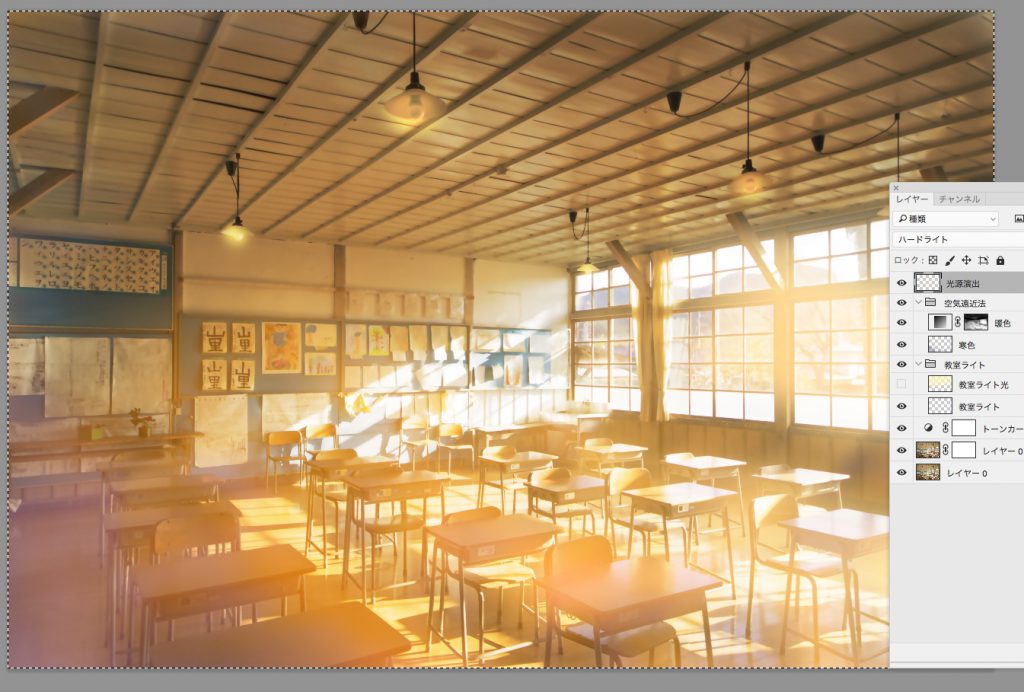
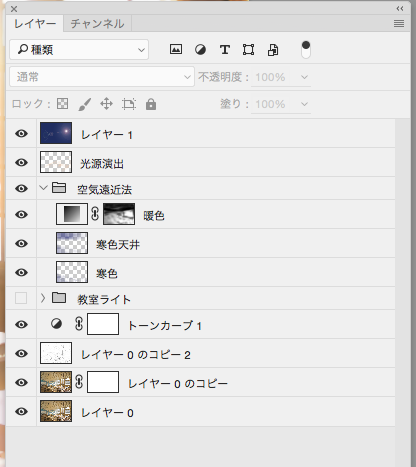
レイヤー構成
結果的に、レイヤーはこんな感じで落ち着きました。教室のライトは邪魔なので消しました。
- レイヤー1:オーバーレイ、寒色+逆光(85%)
- 光源演出:ハードライト、光の筋
- 空気遠近法:スクリーン、寒色でブラシツール、寒色は天井と床で2レイヤーに分けて塗りました。暖色もスクリーン、グラデーション+マスクを使用。
- トーンカーブ1:中間調の輝度を下げる(70%)
- レイヤー0のコピー2:乗算、輪郭レイヤ(70%)
- レイヤー0のコピー:通常、ぼかしレイヤー
- レイヤー0:元レイヤー(なくてもいい)
完成!
最終的にはこんな感じの仕上がりです。今回の作業では、以下のような点に気をつけて仕上げてみました。
- 明るいところは暖色でぼかす、暗いところは寒色を入れる。
- 明るい部分は演出過剰でもいいから入れる。
- 暖色・寒色のグラデーション部分に気を使う(手前の机とかがまさにそこです)。
- 全体の色調が一色に偏らないように注意する(黄色だけ、青色だけ、緑色だけ、といった具合にならないように)。
PSDファイルのダウンロード
ご参考までに、今回のPSDファイルを配布しておきます。容量対策のため画像サイズを半分にしている+一番下のレイヤーを削除しているため、ここに出ている画像とは微妙に違いがあるかもしれませんが、だいたいのイメージは掴めるかと思います。
まとめ
いかがでしょうか? ……といってもまぁ、背景イラストレーターの方が描くような素晴らしいイラストには遠く及ばないのですが、写真をそのまま使うよりは、だいぶ背景イラストっぽくなったのではないでしょうか。
絵が描ける人は、ここから更に主線を入れてみたり、椅子や机にハイライトを入れてみたり、人物を描き足してみたりすると、一気にそれっぽい絵に仕上がると思います。
ここまでの方法は、あくまで「それっぽく見せるだけ」の作業です。とはいえ、慣れると作業時間は1枚で1時間もかかりませんし、使っているのは流量18%で大きさ300pxのブラシツールだけなので、特に絵のスキルも必要なく、Photoshopさえあれば短時間でいい感じの仕上がりを得ることができます。
ただし、こういった仕上がりの画像を作っていくためには、やはり背景イラストレーターのイラストを大量に見る、メイキングを見るなどの研究もある程度必要かと思いますので、必要に応じて適宜研究されてみることをオススメいたします。
例えば、↓のような本は私も買っています。
この本の特徴的な点として、本の後半に「写真表現から学ぶ」という項目があり、写真を元に背景イラストを作っていく手法が解説されていることが挙げられます。
この本を描いたgarnet氏はカメラ趣味をもっており、風景写真をよく撮っています。
確かに、Twitterのタイムラインを見ていると、garnet氏以外にも、風景画をよく描く絵師さんは写真もよく撮っている傾向があるように思えます。
カメラにしろ風景画にしろ、「三次元空間を二次元の指定したフレーム内に収める」という点では共通しているので、もしかすると、カメラ趣味と風景画は結構相性が良い趣味なのかもしれませんね。
追記:Photoshopは月額980円で使えます
この記事を読んで「Photoshopほしい……でも高い」という方の声が結構ありました。
Photoshopですが、Adobe CCのフォトグラフィプランを契約することで、月あたり980円(年間契約11,760円)で使うことができます。Amazon経由でオンラインで購入できて便利なので、こちらも是非使ってみてくださいね。
(ちなみに筆者はAdobe CCのコンプリートプランを毎月納税しています……)